This is a working draft.
Make sure that you have the last changes from the remote branch.
From the project root run the following in the terminal:
yarnnpx react-native bundle --entry-file='index.ts' --bundle-output='./ios/Abqarino/main.jsbundle' --dev=false --platform='ios' --assets-dest='./ios'cd ios && npx pod install && cd ..
Using Xcode open the
*.xcworkspacegenerated fileMake sure to sign in with the apple developer account, and that you have the
Push NotificationsCapability enabled, if not add it using the button+ Capability
In Xcode select your project from the
TARGETSleft side menu then navigate toBuild Phasestab in the right section.Make sure that
Copy Bundle Resources' attributes have all the necessary resources for the bundle to work, if not add them using the+button.Before:

After:

Navigate to the
Imagesfolder and set theAppIconsby clicking on each icon frame and select the respective size,Before:

After:

Now you can start a
Buildprocess based on the release settings you have set, or you could start aArchiveprocess to push toApp Storefor TestFlight or an Apple Review.To start
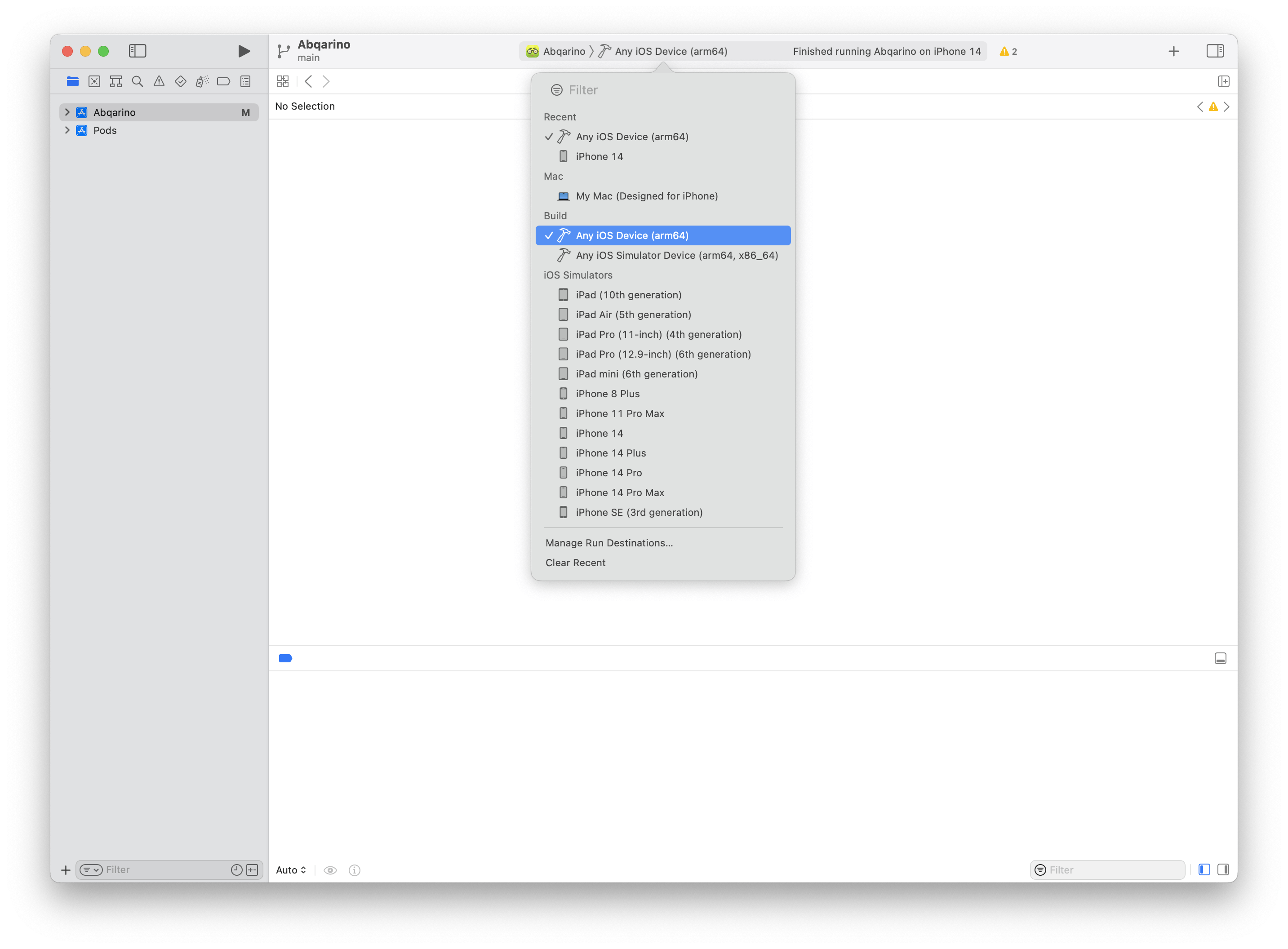
Archiveprocess:Select
Any iOS Devicefrom the Devices menu
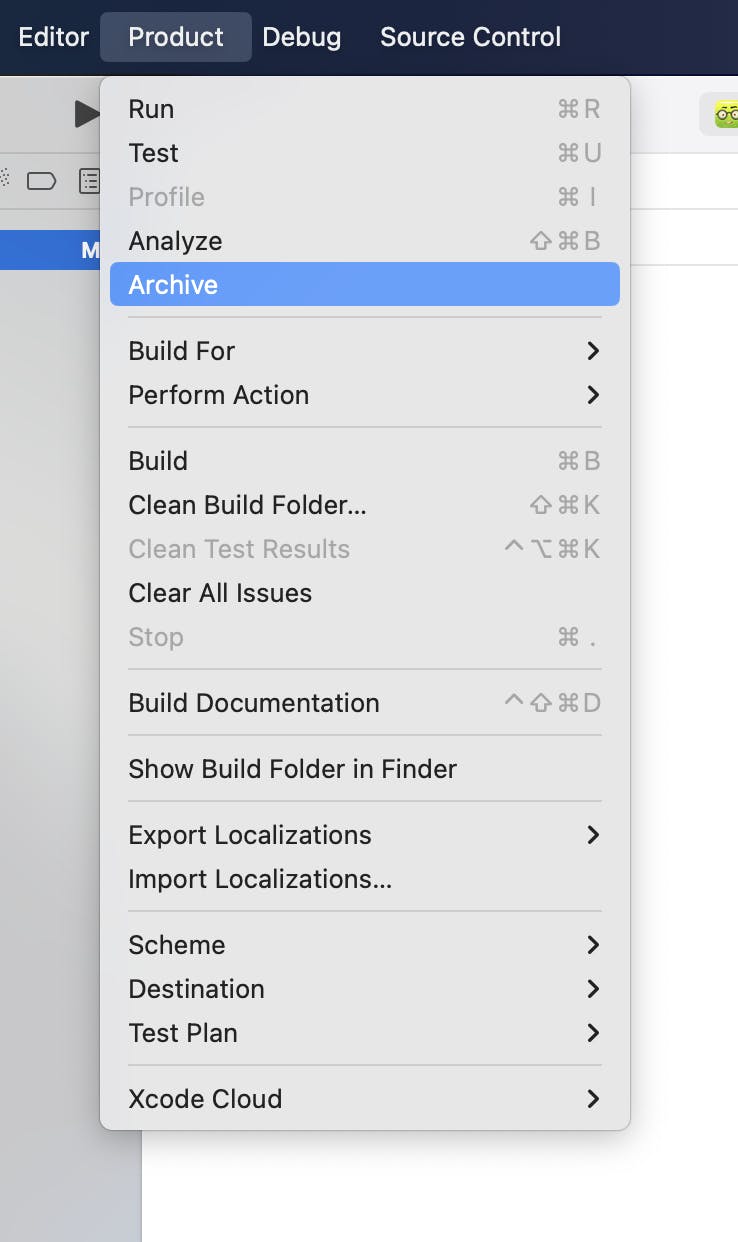
From the
Productmenu click onArchive
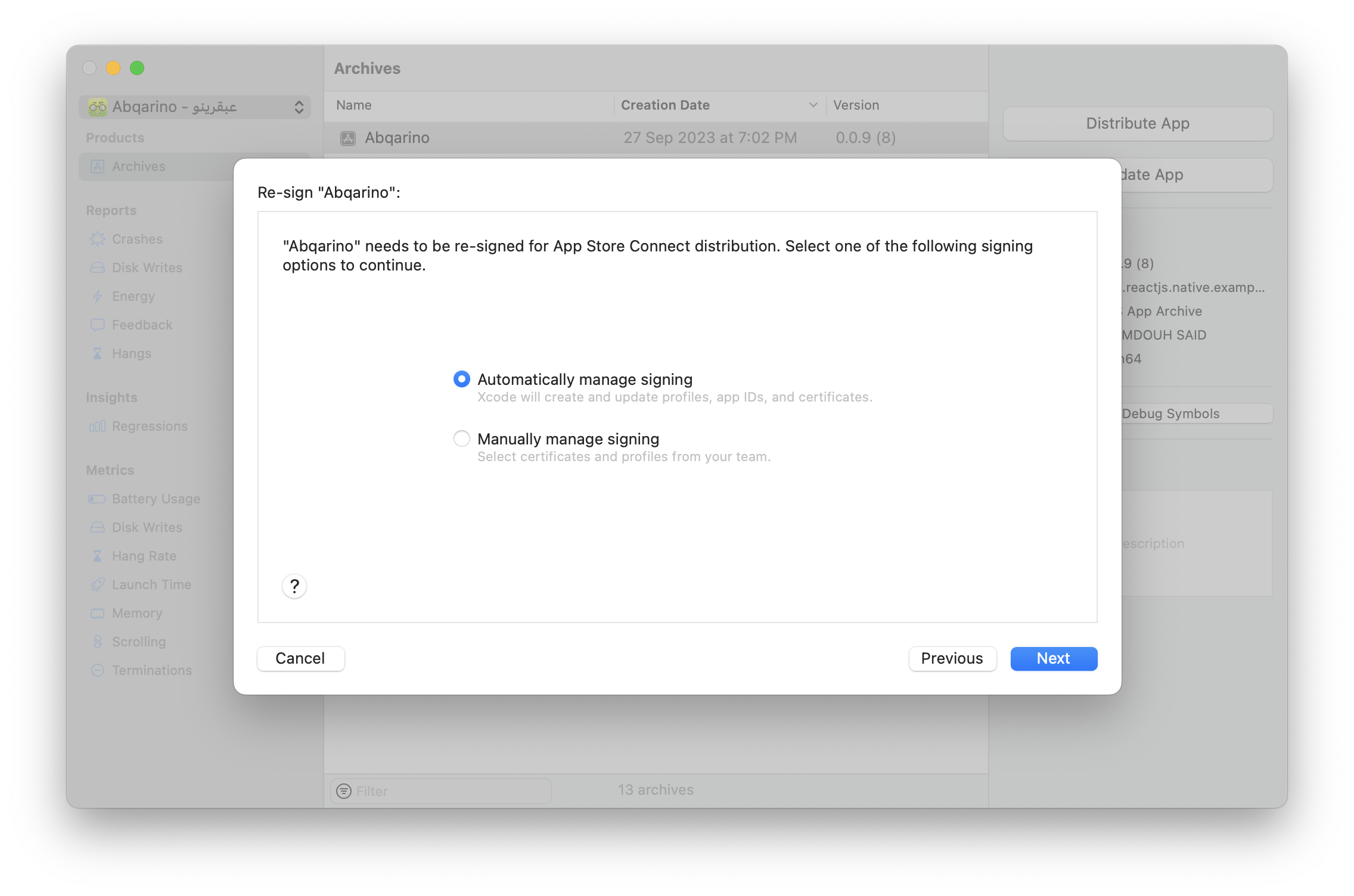
When the build finishes, select the last archive and click on
Distribute Appand follow the flow.









To start a Release build:
Navigate to Edit Scheme

Make sure that the
Runaction has a build configuration withReleasevalue
Select an iOS simulator, then hit the Play button